Khái quát
Parallax scroll là dạng hiệu ứng sảy ra khi người dùng thực hiện hành động di chuyển thanh cuộn trên trang web, các hiệu ứng này thường được sảy ra ở background của một phần tử trong trang web nhờ đó tạo ra một hiệu ứng 3d như thật, và nó được gọi là parallax scroll.
Parallax scroll là dạng hiệu ứng background khi di chuyển thanh cuộn, tuy nhiên chúng ta cần xác định rỏ background ở đây ám chỉ điều gì. Background không chỉ là background-color, hay background-image. Mà nó là tất cả những phần tử được thiết kế nhằm mục đích làm nền cho nội dung chính. Như khi bạn đi chụp hình đi, thì đâu chỉ cái tường là background, cây cỏ, xe cộ nhà cửa đều làm nền cho bạn, tất cả đều được gọi là background.
Hình dung
Chúng ta sẽ có thể dể dàng hình dung mô hình 2d là mọi design và vật thể được thể hiện trên mặt phẳng tọa độ OXY.
Và các phần tử bên trong tọa độ này ta chỉ có thể chỉnh sửa các thao tác như: phóng to, thu nhỏ, dịch qua trái, qua phải và lên xuống. Mặc định trong một trang web bất kì khi khái báo bất kì một phần tử nào bản thân nó đã là mô hình 2d có chiều rộng và chiều cao.
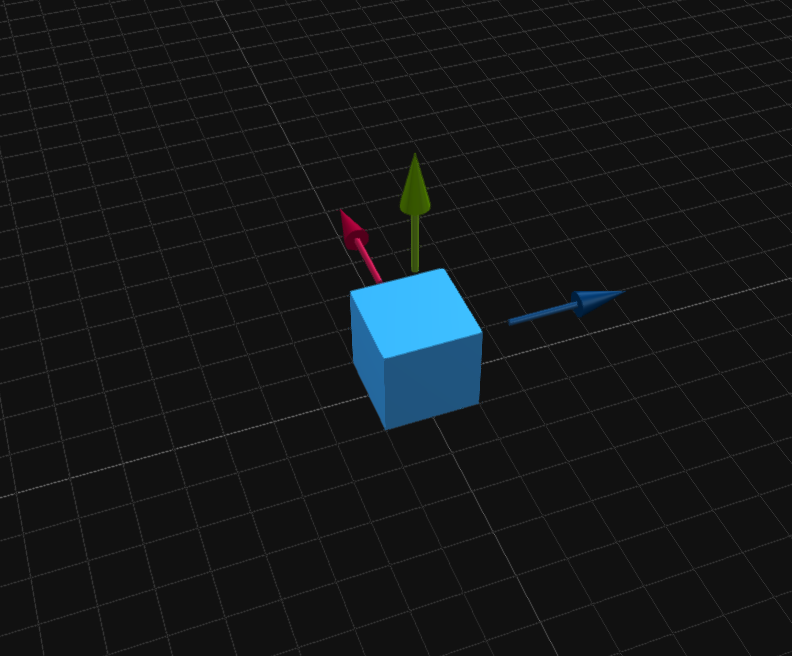
Nhưng để làm việc với parallax scroll CSS ở mô hình 3d thì ta sẽ làm việc với trục tọa độ OXYZ. Với Z chính là độ xâu của một phần tử.
Phần mủi tên màu đỏ chính là ấm chỉ trục OZ độ xâu của vật thể, khi tồn tại trục này mọi vật thể sẽ trở thành mô hình 3d.
Vậy để thiết kế hiệu ứng background 3d với parallax scroll CSS ta cần khai báo độ xâu OZ cho phần tử cần triển khai.
Triển khai tạo hiệu ứng background 3d với parallax scroll CSS
Đầu tiên ở HTML mình sẽ tạo ra một khung hình cơ bản như sau.
Tiếp theo chúng ta củng sẽ tạo ra một khung hình cơ bản cho CSS.
Để có thể làm việc với mô hình 3d để tạo ra hiệu ứng parallax scroll CSS ta cần một khung hình làm trục OXY, ở đây mình sẽ sử dụng class container cho mục đích này, như mình có nói mặt định bất kì một phần tử nào ở HTML được xin ra đều đã ở mô hình 2d ( trục OXY) vậy để chuyển qua trục OXYZ ta chỉ cần bổ xung trục OZ là song.
Tiếp theo để các phần tử bên trong hiểu rằng style đang được định hướng và thiết kế theo mô hình 3d vậy class parallax sẽ cần làm như sau.
Vậy từ giờ các phần tử nằm bên trong sẽ có thể chuyển về mô hình 3d. Để di chuyển các phần tử theo chiều ngang ta sử dụng translateX, theo chiều dọc sử dụng translateY và theo chiều sâu ta sử dụng translateZ.
Khi sử dụng translateZ sẽ cần lưu ý những tính chất sau:
- TranslateZ càng lớn nó sẽ càng ở gần sát mắt nhìn, và ngược lại.
- TranslateZ càng gần thì phần tử sẽ được phóng to ra và nếu càng xa nó sẽ bị thu nhỏ lại.
- TranslateZ càng xa thì hiệu ứng chuyển động càng chậm và translateZ càng gần hiệu ứng chuyển động sẽ càng nhanh.
- Phần tử nào có translateZ cao hơn sẽ được xếp chồng đè lên phần tử có translateZ nhỏ hơn.