Khái quát
Trong lập trình web đặc biệt là trong thiết kế animation cho website, có một thể loại animation rất phổ biến đó là animation text - hiệu ứng animation cho chử. Thông thường sẽ có rất nhiều cách để tạo ra nó, nhưng ở bài viết này mình sẽ hướng dẩn mọi người tạo hiệu ứng animation cho text bằng SVG.
SVG file (Scalable Vector Graphics) là một dạng file đồ họa ở dạng vector. Không giống như PNG hay JPG SVG không thể bể dù có phóng to tấm hình lên như nào.
Đề thực hiện demo tạo hiệu ứng animation viết chử này mình sẽ sử dụng đến HTML CSS và phần mềm illustrator để tạo ra hình ảnh.
Nếu bạn chưa có phần mềm illustrator thì củng đừng lo, hãy nhấn vào đây để tải nó.
Và sau khi đã chuẩn bị hoàn tất giờ chúng ta bắt đầu tạo tạo hiệu ứng animation text với SVG và CSS nào.
Tạo animation text với HTML CSS và SVG
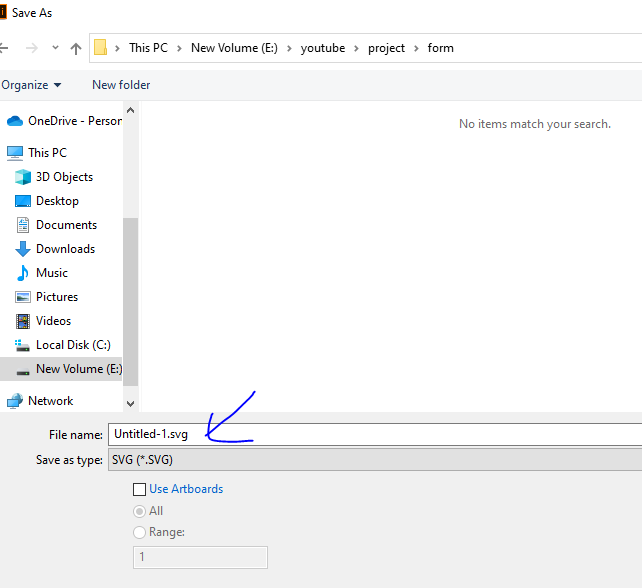
1. Mở phần mềm illustrator lên và tạo file mới.
4. Nhấn chuột vào chử cái khi nảy và cho fill ( màu nền ) bằng none để bỏ màu và cho stroke ( kích thước đường viền ) là 3px.
Khi này màn hình sẽ hiện lên rất nhiều code, bạn sẽ xóa hết các chử <g> và </g> đi còn lại sẽ copy vào file HTML của mình.
Khái quát
Trong lập trình web đặc biệt là trong thiết kế animation cho website, có một thể loại animation rất phổ biến đó là animation text - hiệu ứng animation cho chử. Thông thường sẽ có rất nhiều cách để tạo ra nó, nhưng ở bài viết này mình sẽ hướng dẩn mọi người tạo hiệu ứng animation cho text bằng SVG.
SVG file (Scalable Vector Graphics) là một dạng file đồ họa ở dạng vector. Không giống như PNG hay JPG SVG không thể bể dù có phóng to tấm hình lên như nào.
Đề thực hiện demo tạo hiệu ứng animation viết chử này mình sẽ sử dụng đến HTML CSS và phần mềm illustrator để tạo ra hình ảnh.
Nếu bạn chưa có phần mềm illustrator thì củng đừng lo, hãy nhấn vào đây để tải nó.
Và sau khi đã chuẩn bị hoàn tất giờ chúng ta bắt đầu tạo tạo hiệu ứng animation text với SVG và CSS nào.
Tạo animation text với HTML CSS và SVG
1. Mở phần mềm illustrator lên và tạo file mới.
4. Nhấn chuột vào chử cái khi nảy và cho fill ( màu nền ) bằng none để bỏ màu và cho stroke ( kích thước đường viền ) là 3px.
body{
margin: 0;
background-image: url(bg.jpg);
background-position: center;
background-size: cover;
height: 100vh;
backdrop-filter: brightness(0.4);
display: flex;
justify-content: center;
align-items: center;
}
.box{
width: 50%;
}
.st0 {
stroke:#FAFDFD;
stroke-width:3;
fill: #FAFDFD;
stroke-dasharray: 1800;
stroke-dashoffset: 0;
animation: show 5s ease-in-out infinite;
}
@keyframes show{
0%{
fill: transparent;
stroke-dashoffset: 1800;
}100%{
fill: #FAFDFD;
stroke-dashoffset: 0;
}
}
Class st0 chính là class bao bọc chử của chúng ta trong SVG.
Thuộc tính stroke-dasharray được sử dụng để tạo những nét đứt.
Thuộc tính stroke-dashoffset khi đạt giá trị bằng stroke-dasharray thì sẽ khiến toàn bộ đường viền bị biến mất và đường viền sẽ dần rỏ lên khi chúng ta thu nhỏ giá trị của stroke-dashoffset cho đến khi về không. Vận dụng nguyên lí này tạo ra một animation thay đổi giá trị của stroke-dashoffset.
Hình ảnh kết quả
Class st0 chính là class bao bọc chử của chúng ta trong SVG.
Thuộc tính stroke-dasharray được sử dụng để tạo những nét đứt.
Thuộc tính stroke-dashoffset khi đạt giá trị bằng stroke-dasharray thì sẽ khiến toàn bộ đường viền bị biến mất và đường viền sẽ dần rỏ lên khi chúng ta thu nhỏ giá trị của stroke-dashoffset cho đến khi về không. Vận dụng nguyên lí này tạo ra một animation thay đổi giá trị của stroke-dashoffset.
Hình ảnh kết quả
Xem vdeo hướng dẩn chi tiết
Tư liệu đính kèm
2. Hình ảnh background trong video.